Welkom bij webimpuls.be
Het internet is niet meer weg te denken uit onze leefwereld. Jouw onderneming, product of evenement kan dus ook best online aanwezig zijn. En liefst op een prominente plaats. En met de juiste info en uitstraling. Een website krijgt immers niet veel tijd om een eerste indruk te maken. En meestal geen tweede kans...
Bij webimpuls.be vind je nog een persoonlijke aanpak: luisteren naar jouw verhaal. Wij kennen de technologische mogelijkheden en hebben de creatieve ideeën, maar jij kent jouw project als geen ander. Daarom is een overtuigende website steeds een wisselwerking tussen behoeftes, mogelijkheden en resultaten.
Webontwikkeling is veel meer dan webdesign. Een relevante domeinnaam, een snelle en betrouwbare webhosting, opvolging en SEO van de website. Allemaal belangrijk om jouw project up-to-date en in the picture te houden. Advies van een professionele partner is hierbij cruciaal.

Onze werkwijze
Leer ons jouw bedrijf of project kennen. De drive en de sterkte van jouw product. Neem ons mee op ontdekking en maak ons enthousiast.
Wij vertalen dit naar online opportuniteiten. Geef 24/7 toegang tot jouw informatie, producten en oplossingen.
Toon ons jouw project.
Wij tonen jou de opportuniteiten.
leren
analyse
dialoog
ontwerp
maatwerk
service
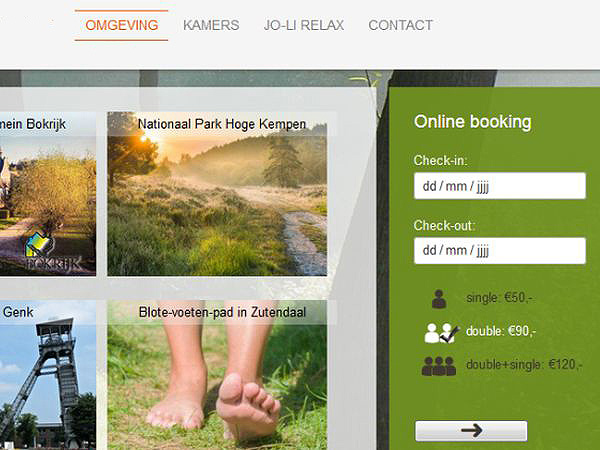
Portfolio
Internet op maat
Webhosting
Hosting van jouw website of webshop op een shared linux server met 99,9% uptime inclusief databases. En supersnel onbeperkt dataverkeer. En een dagelijkse backup. De 5 mailboxen zijn standaard inbegrepen.
Internet zonder oponthoud
Vanaf een breedband- of fiberaansluiting, over router of firewall, aangevuld met de nodige switchen, vlan's en wifi-acces-points configureren wij jouw high-speed netwerk. Werk aan je eigen tempo maar nooit met vertraging.
Werken op afstand
Thuiswerken alsof je op kantoor zit. Via een online connectie, beveiligd door een remote VPN of site-to-site tunnel, krijg je toegang tot alle bedrijfsdata en e-mails. Thuis, bij klanten en zelfs onderweg.
Online opslag
Documenten, foto's, muziek, films,... al jouw digitale bestanden bereikbaar van overal en op elk toestel. Om te bekijken, te bewerken of te delen. Een eigen lokale NAS of online cloud? Of liever een bestaande cloud opslagservice?
Contacteer ons
Ben je benieuwd hoe jouw project een online boost kan krijgen? Werken vanop afstand? Netwerkconfiguratie? Of gewoon hallo zeggen? Het kan allemaal ;-)